Un exemple des développements habituels
La mission
Le projet du site web du Parlement européen était nommé Europarl Galaxy et les différentes sections du projet étaient classées en tant que planètes internes, planètes externes ou satellites.
Développement HTML / CSS / JavaScript
Comme habituellement, tout le code des pages du site web devait être entièrement écrit en interne. Nous avons donc dû développer nos propres librairies et nos propres templates Front-End sans utiliser aucun framework.
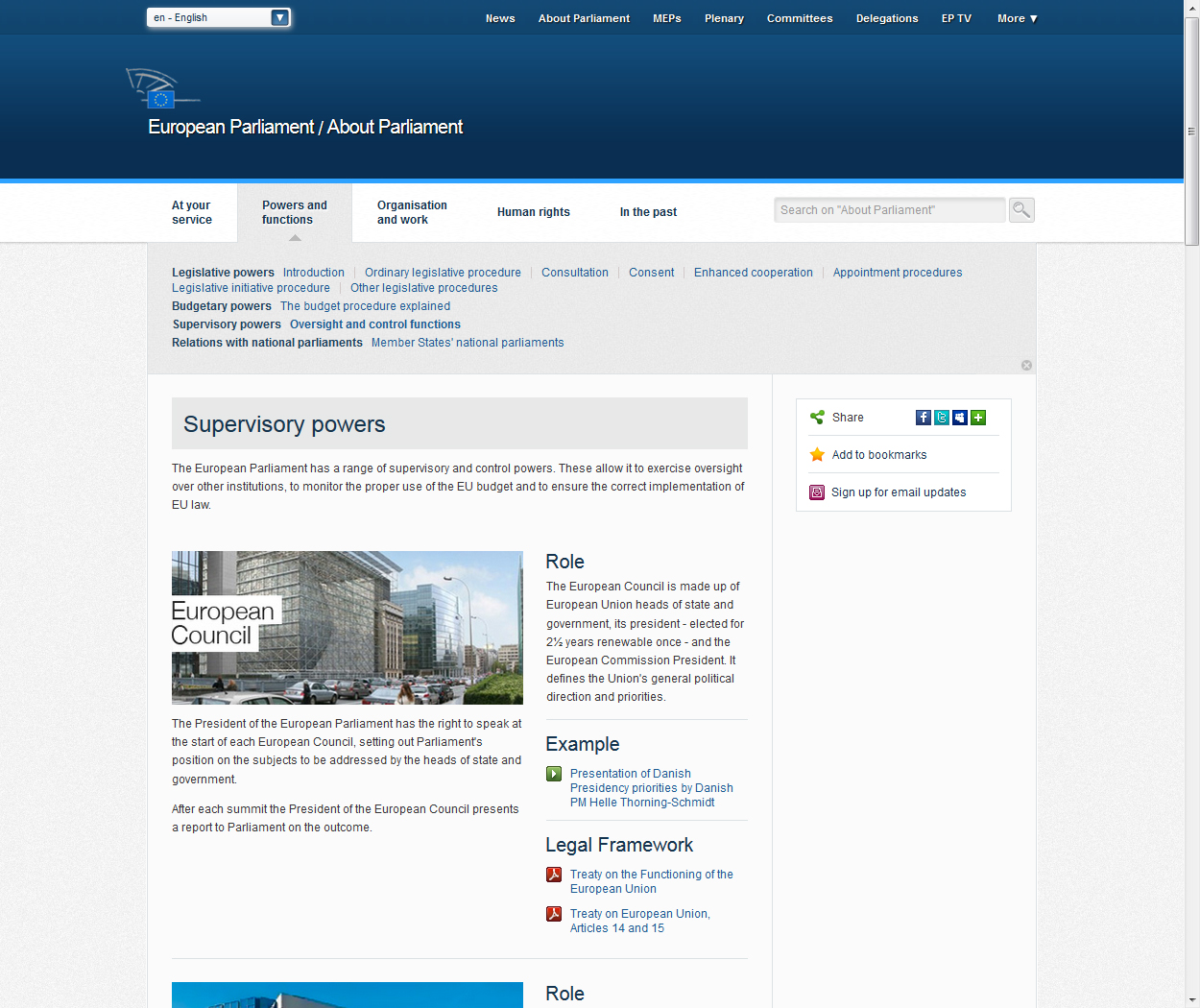
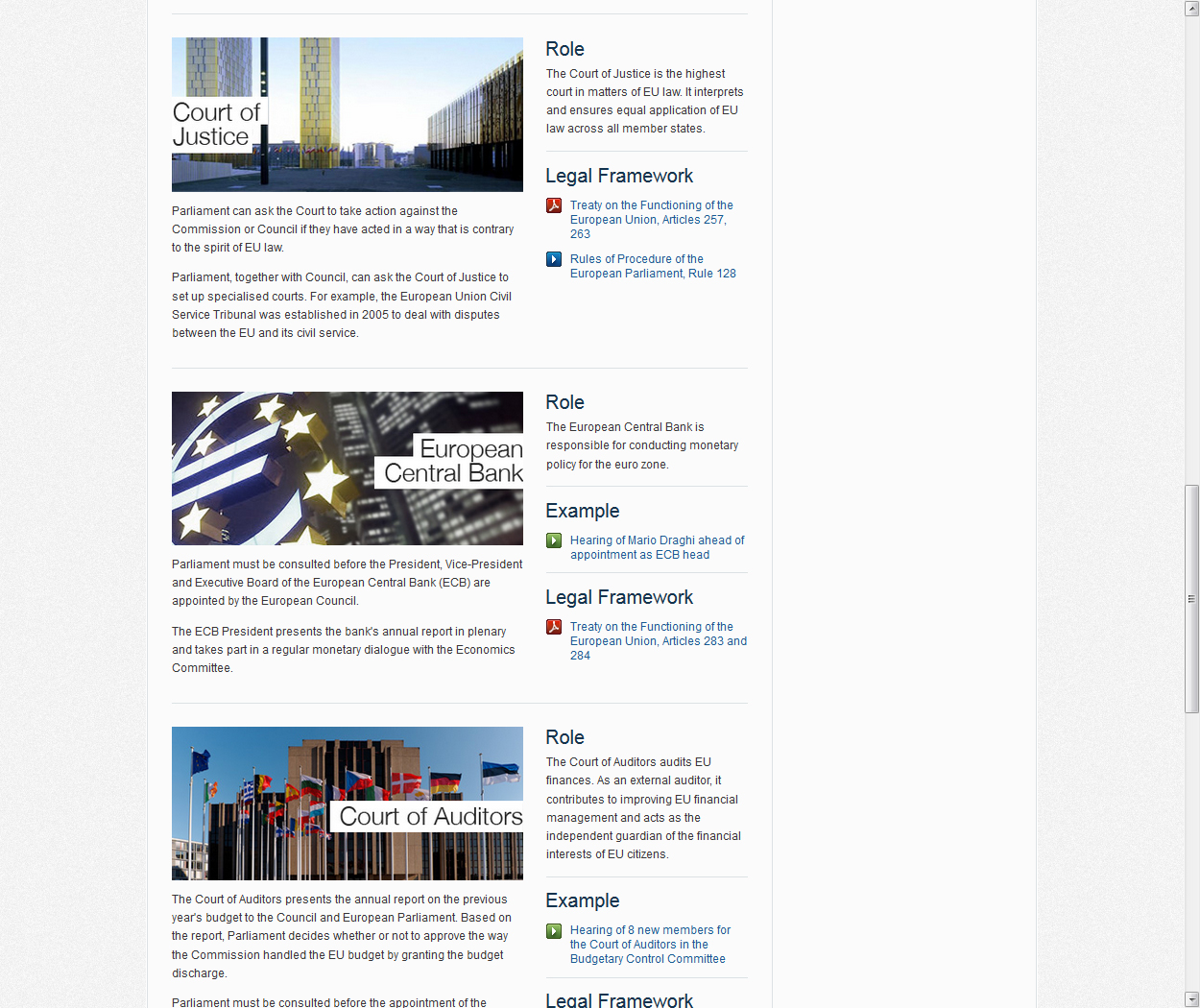
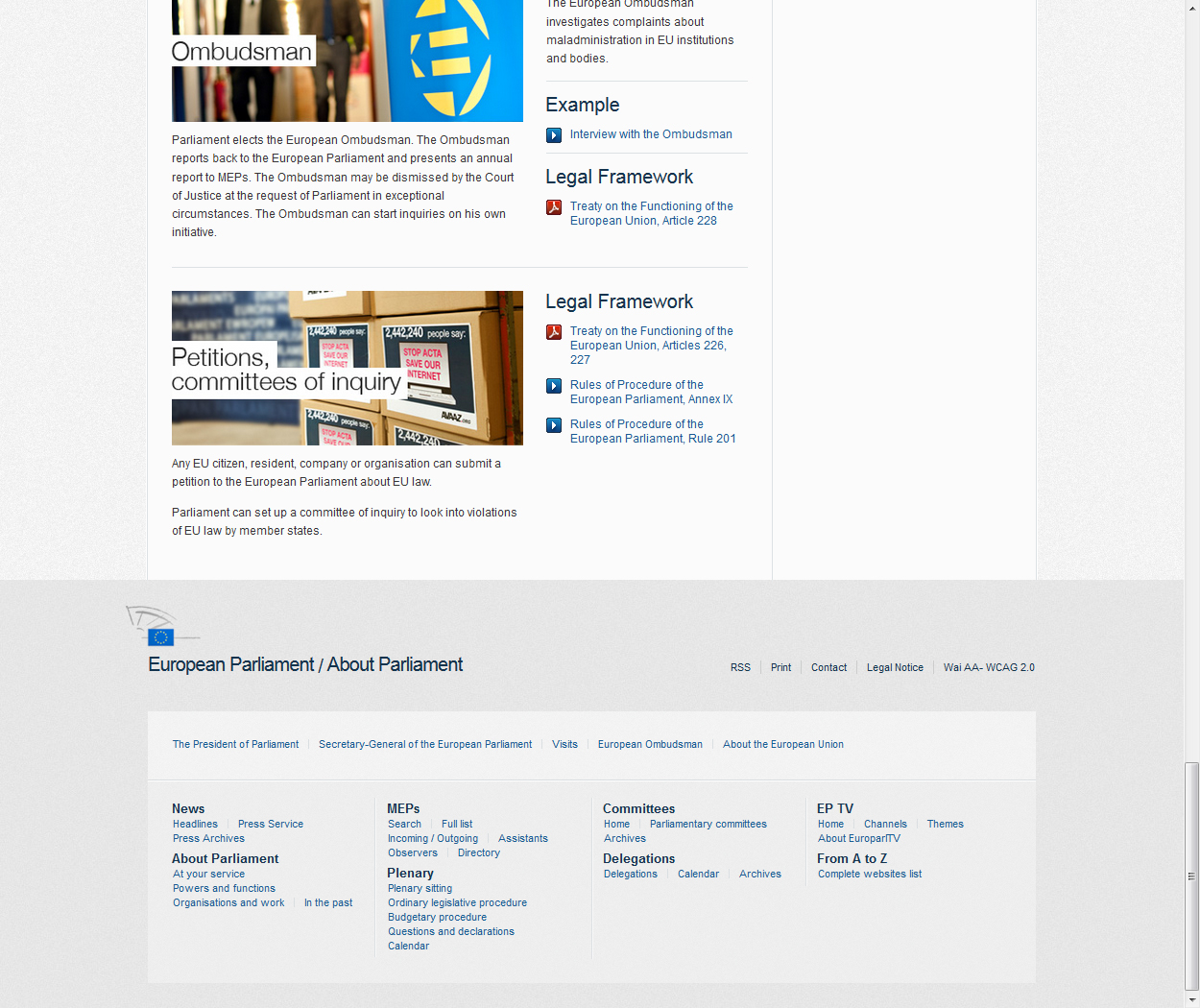
Le département dans lequel j’étais intégrée avait en charge le développement de la section About Parliament. Laquelle comprenait les différentes pages expliquant le fonctionnement, les actions et les missions du Parlement européen. Celle-ci est donc un exemple des développements habituels qui incombaient à notre équipe.