Making-Of
Avant-propos
Aux apprenant·e·s :
Un site Web est un peu “maigre” pour se préter réellement à toutes les étapes d'analyse et de conception d'applications. Certaines étapes ne sont donc pas présentées.
Ressources utiles
Analyse : investigation des besoins plutôt que sur la recherche d'une solution.
Conception : élaboration d'une solution conceptuelle répondant aux besoins plutôt que la mise en œuvre de cette solution.
1. Produit |
2. Analyse |
3. Conception |
|---|---|---|
|
|
|
Ressources utiles
- Analyse et conception de logiciels, Christopher FUHRMAN (réf. : Google Scholar) et Yvan ROSS — Éd. FabriqueREL, 2023 (libre accès).
- UML 2.5 par la pratique, Pascal Roques — Éd. Eyrolles, 2018.
- Initiation à MERISE, Ingénierie des SI avec MERISE — Developpez.com (libre accès).
Produit
Product Vision Board | |||
|---|---|---|---|
Vision : |
|||
Target group : |
Needs : |
Product : |
Business goals : |
Besoins / exigences
Les catégories Métier, Partie prenante et Projet ne sont pas présentées ici.
Liés à la solution |
|
|---|---|
fonctionnels |
Non fonctionnels |
|
|
Liés à la transition |
Liés à la qualité |
|---|---|
|
|
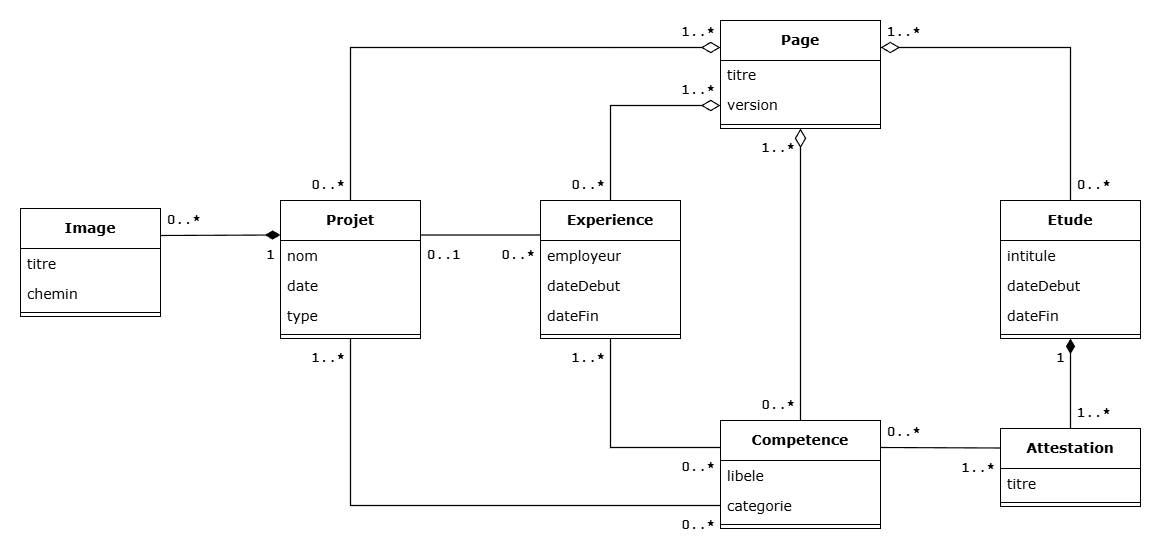
Contraintes / règles métier
- Une expérience contient des compétences.
- Une expérience n'a pas toujours une date de fin.
- Une expérience peut avoir plusieurs intitulés de poste.
- Une expérience a un seul type de contrat.
- Une étude délivre toujours une attestation minimum.
- Une attestation peut concerner une ou plusieurs compétences.
- Une compétence n'est pas nécessairement certifiée.
- Une compétence peut exister sans appartenir à un projet ou une expérience.
- Un projet peut être issus d'expériences ou d'initiatives individuelles.
- Un projet peut être illustré par des images.
Analyse
Domaine





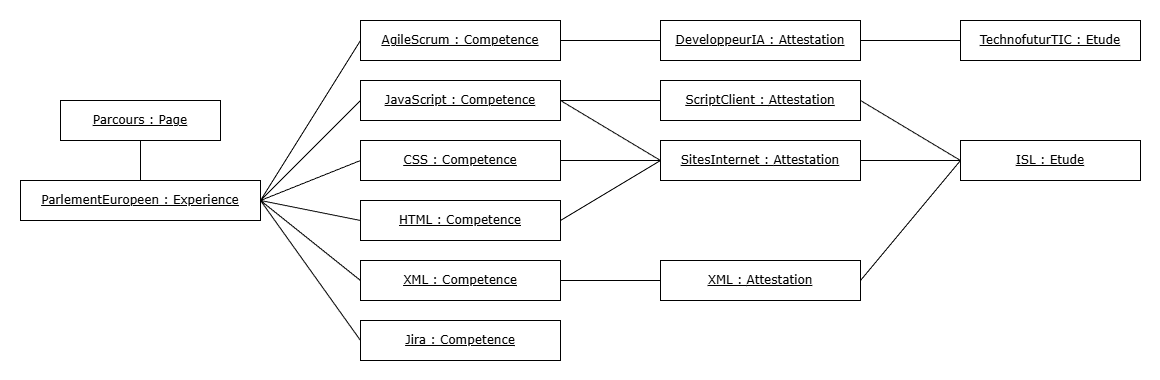
Données
Modèle conceptuel de données

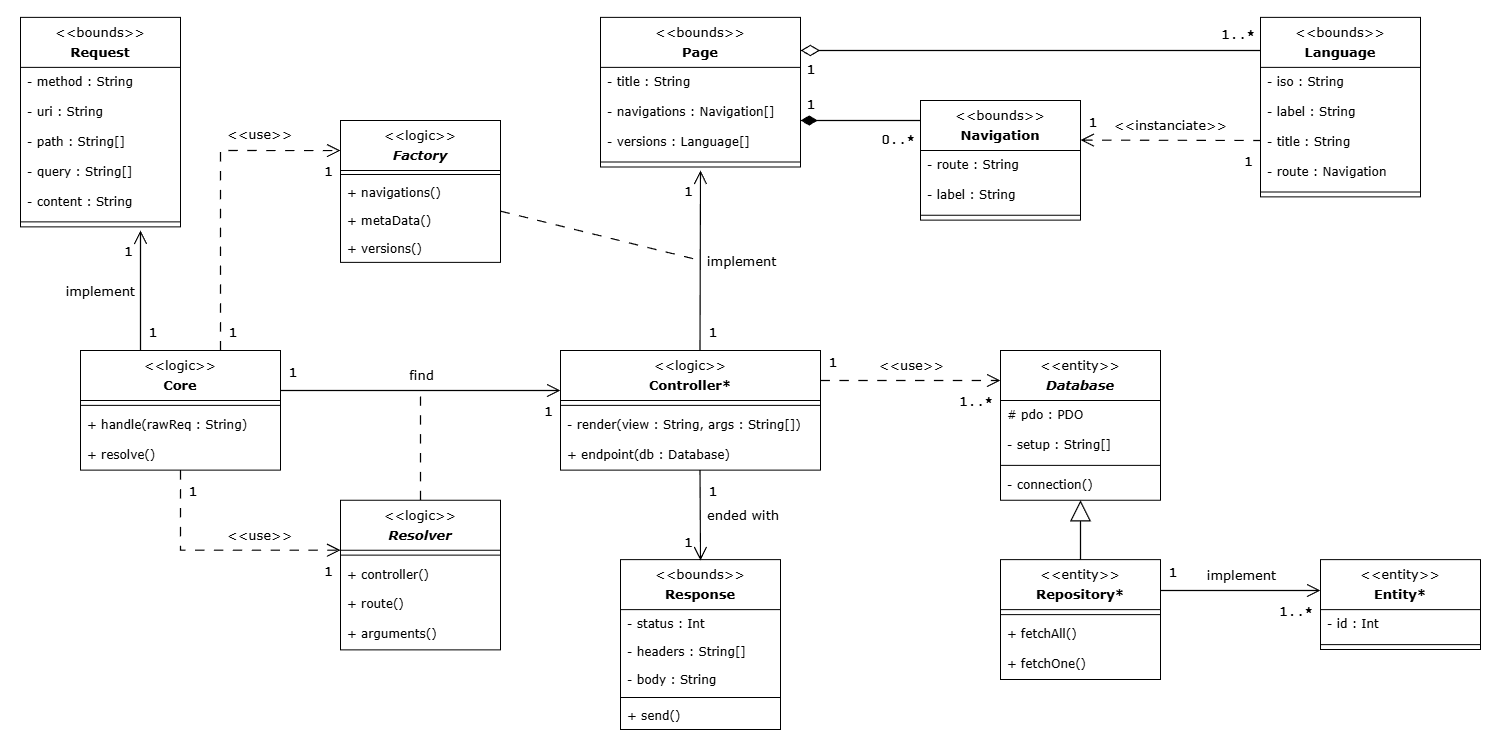
Conception
Solution



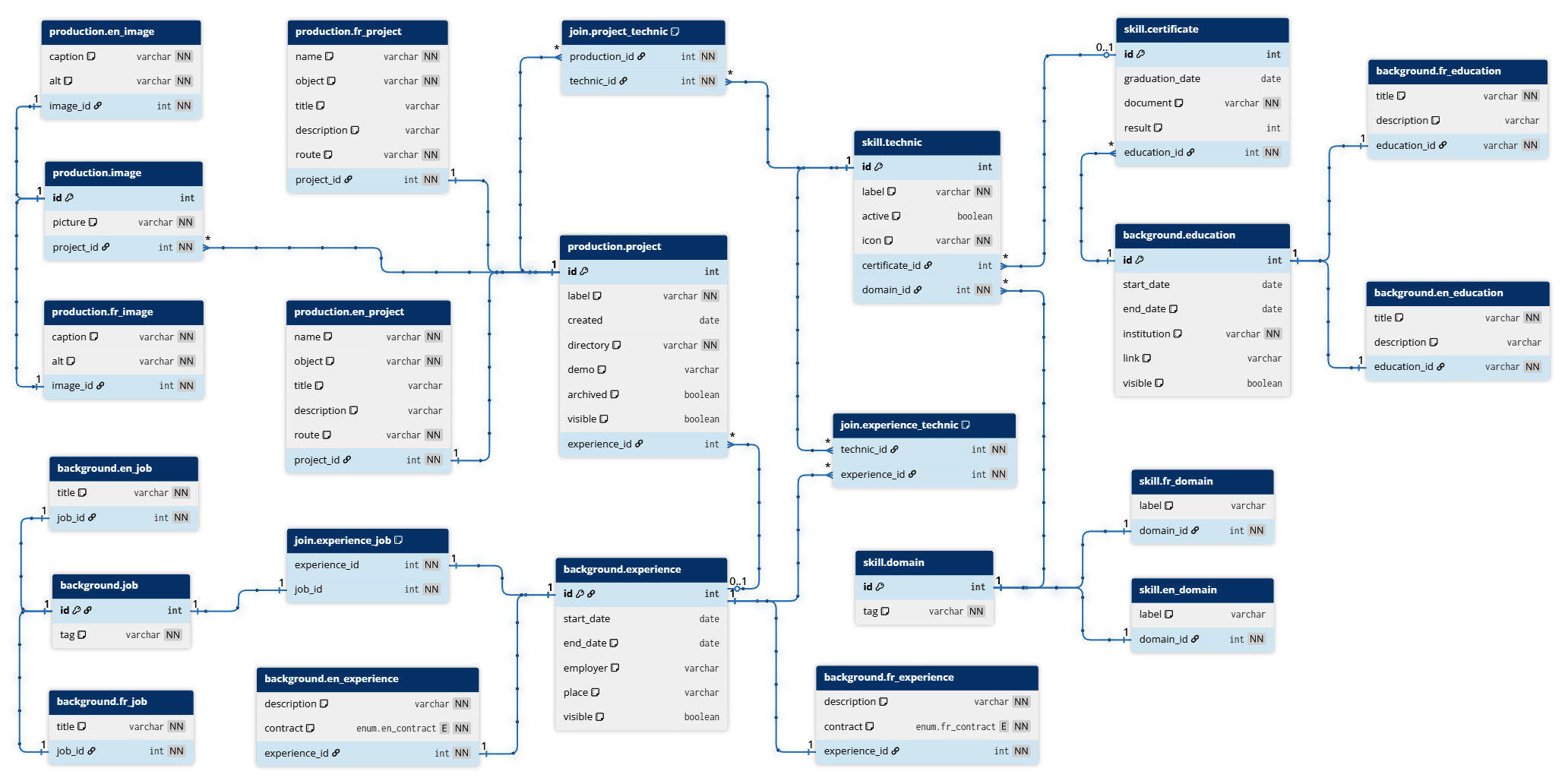
Base de données
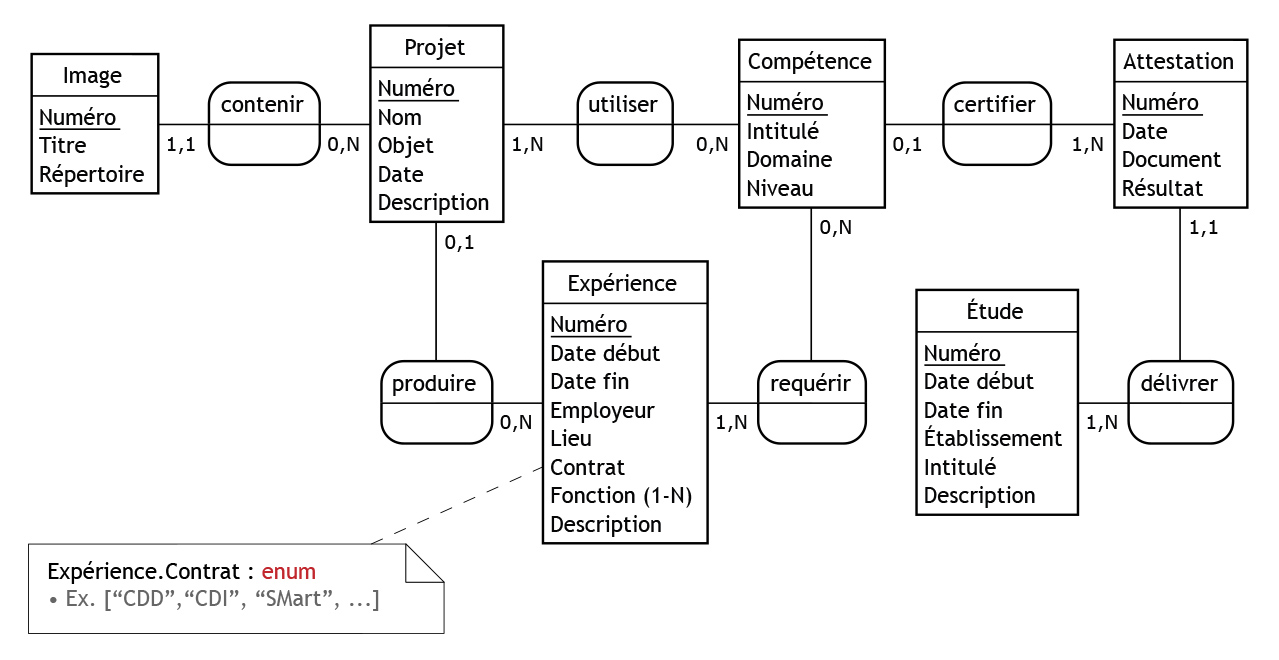
Modèle logique de données

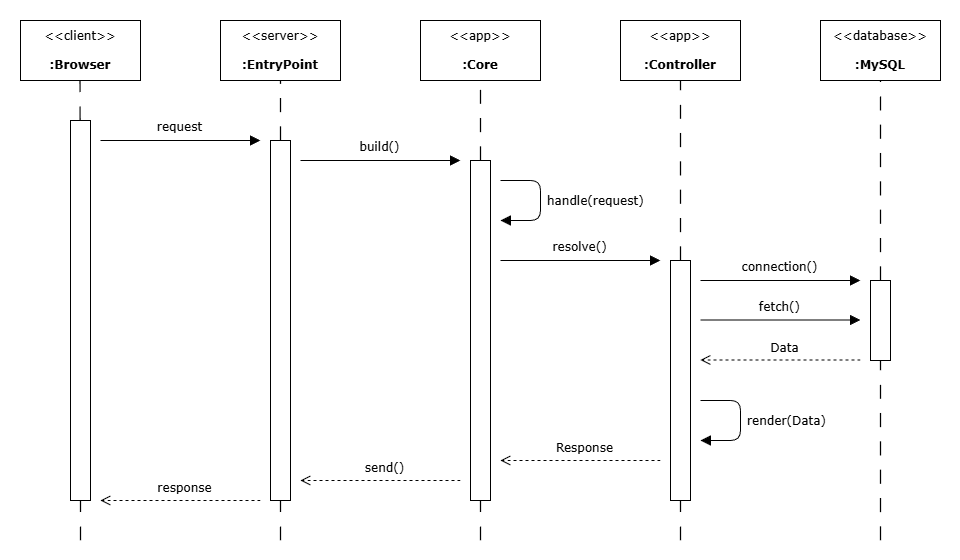
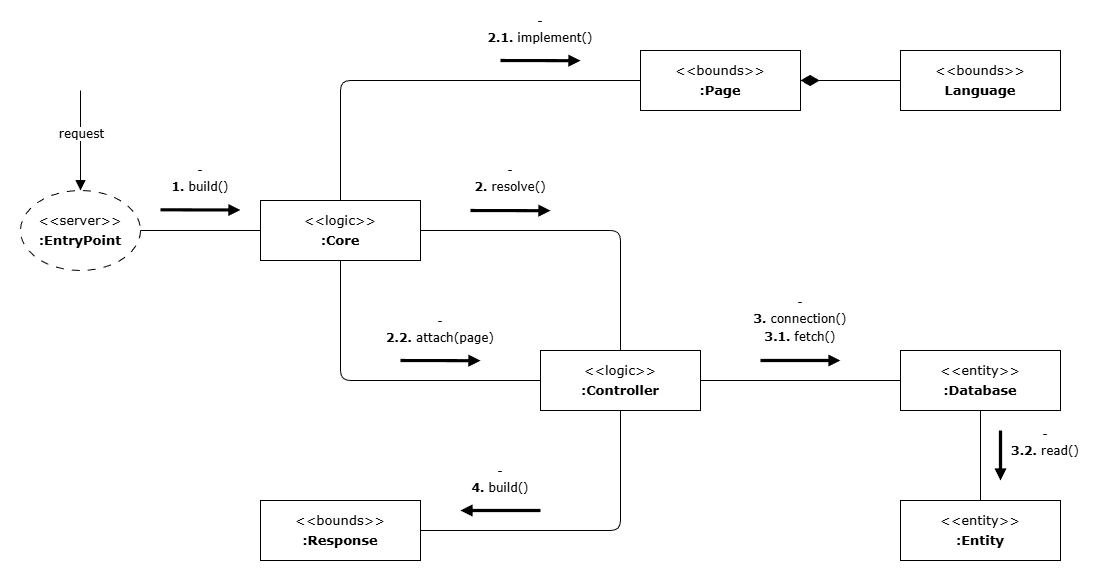
Structure
Contenu
Répartition par page | |||
|---|---|---|---|
À propos |
Parcours |
Réalisations |
Projet {N} |
|
|
|
|
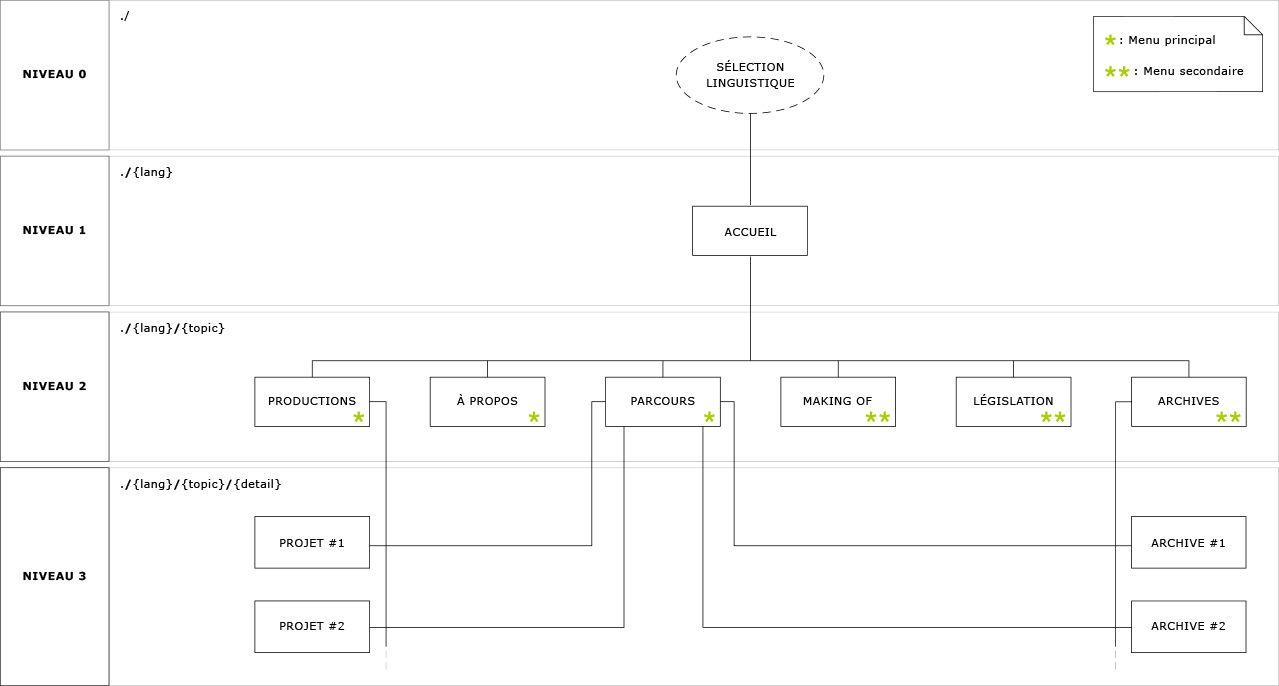
Architecture SEO

Navigation principale :
- Page Accueil
- Page À propos
- Page Parcours
- Page Productions
Navigation secondaire :
- Page Making Of
- Page Archives
- Page Législation
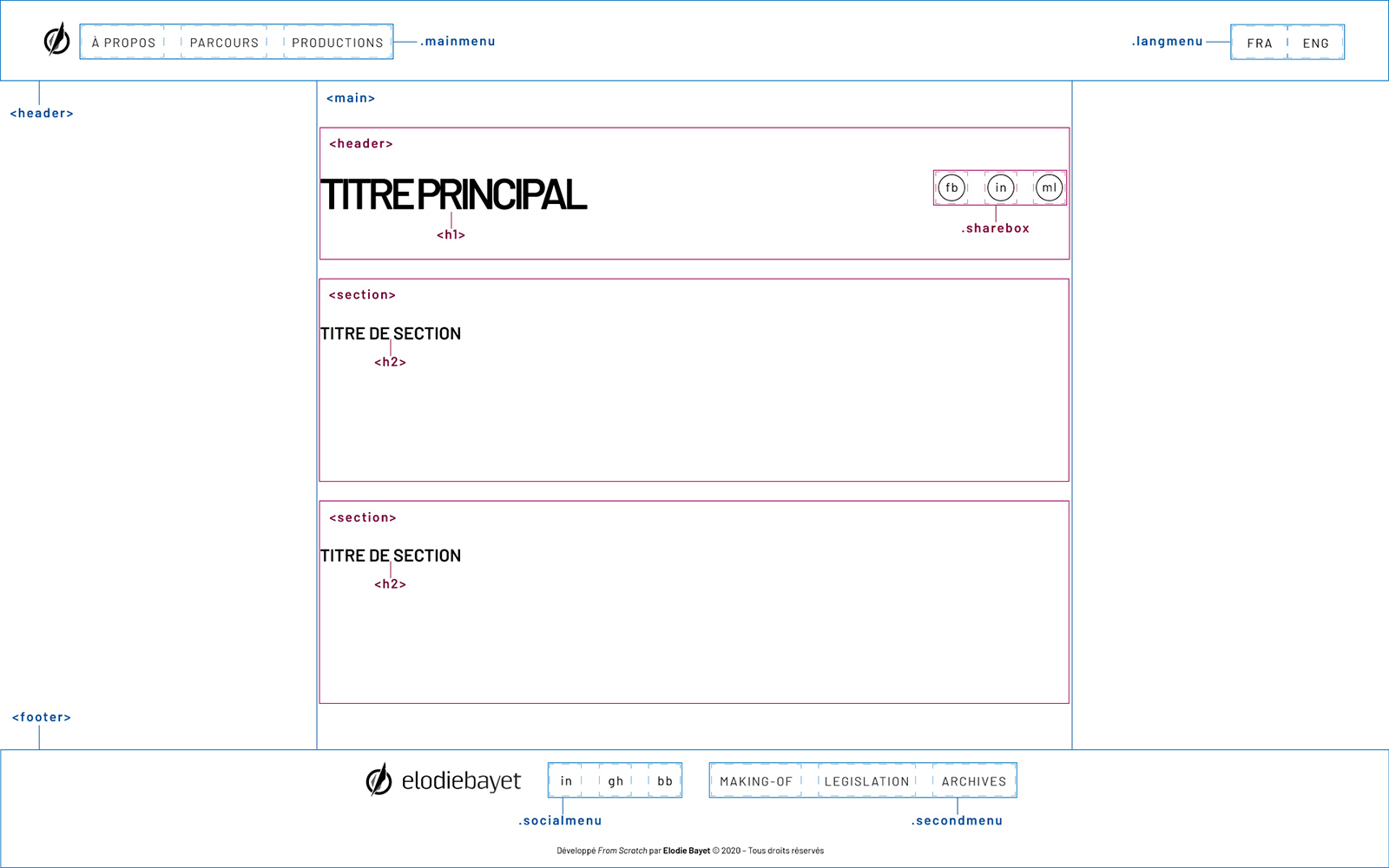
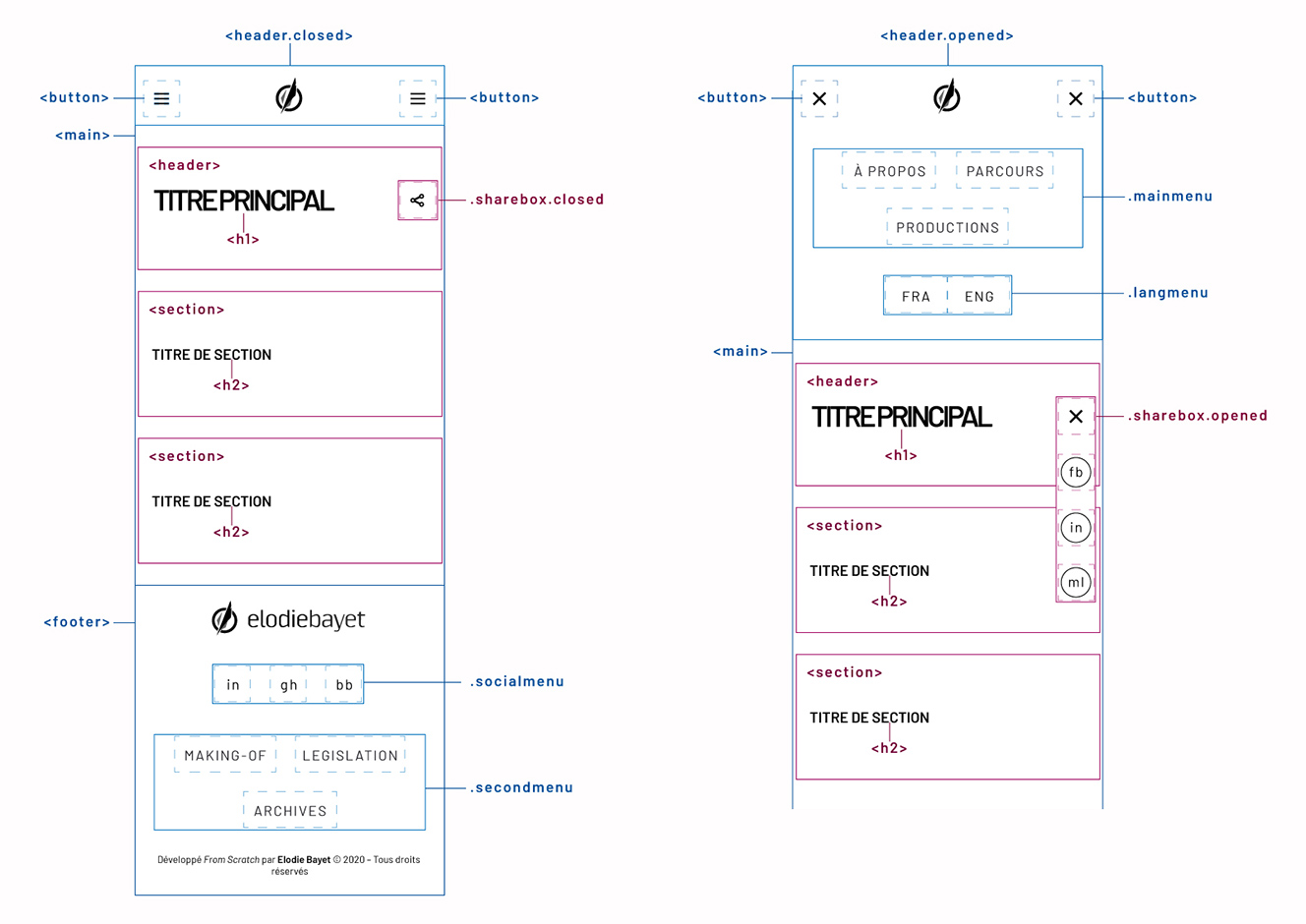
Interface


Page build delay : 0.0023899078369141 sec.