Développement Front-End et expériences utilisateurs augmentées
La mission
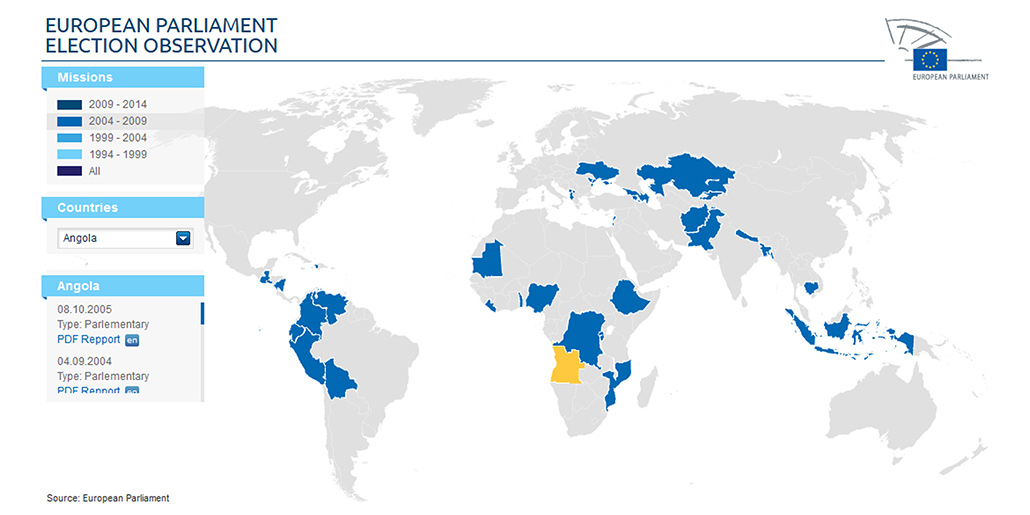
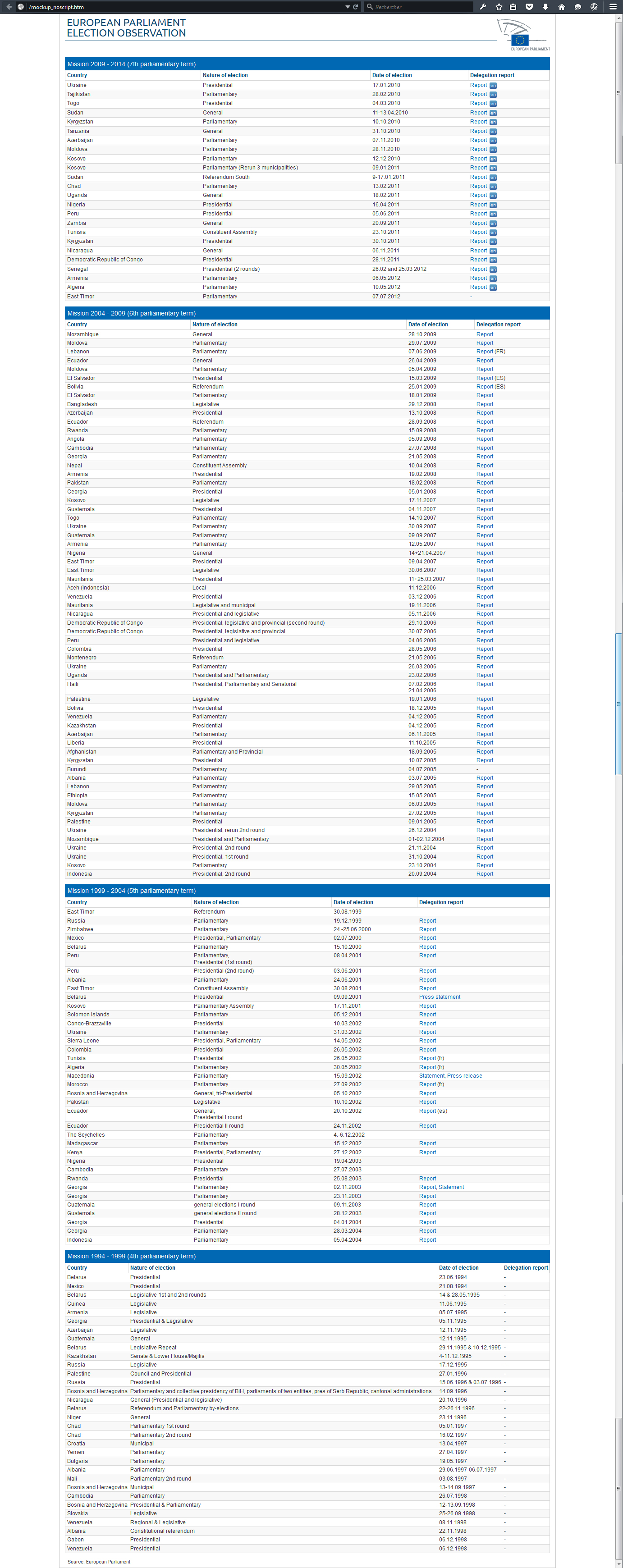
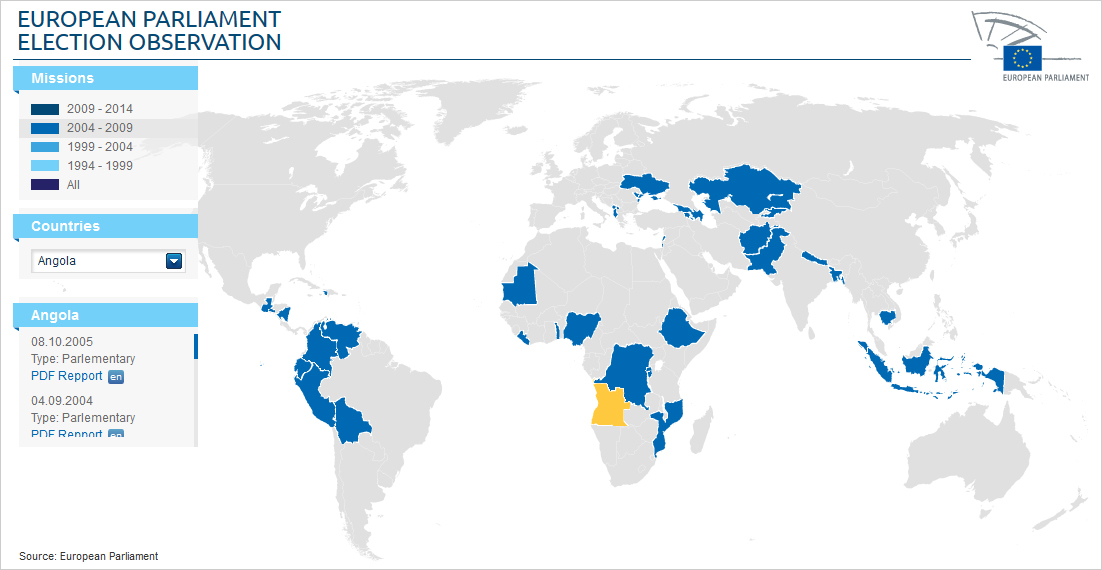
Un tableau listant, pour chaque mission parlementaire, la nature des élections, le pays, les rapports dressés et la langue concernée. Le tout, transformé en une infographie interactive sous forme de carte du monde.
Interactivité full JavaScript
Entièrement développée en JavaScript, cette infographie est classée par mission et par pays. Les sélections se font de quelque manière que ce soit : en cliquant sur le pays dans la carte ou en le sélectionnant dans la liste déroulante.
En 2012, le SVG et le HTML 5 n'étaient pas encore suffisamment compatible, il a donc fallut "ruser" avec le principe des balises "map" et "area", ainsi que des images backgrounds pour les différentes périodes d'élection. Un sélecteur d'id, paramétré en CSS, s'occupe de répartir les balises en positions absolues sur la carte et de gérer l'état "hover" dans le graphique. Et après sélection de la mission et du pays, un panneau liste les différentes informations relatives à l'élection et présente – le cas échéant – un rapport dans la langue prédéfinie.